Aleshores, quan les pàgines de destinació animades i els dissenys elegants eren una cosa, és clar, tenia sentit contractar un dissenyador professional. Però la tendència actual és mínim - o almenys molt simplificat.
Deixeu-me donar-vos un exemple anecdòtic: fa un temps, algú em va demanar de crear una pantalla de presentació per al seu programari de PC. Així que vaig fer-ho tot: el vaig dibuixar en paper d'esbós, el vaig importar a PhotoShop, vaig crear moltes línies i efectes de neó de luxe. Podria haver estat un fons de pantalla d’escriptori en lloc d’una pantalla de presentació. La qüestió és que he creat aquest disseny realment elegant i elaborat per a ells.
Com probablement podeu endevinar, no els va agradar. El disseny amb què van anar era, literalment, un petit logotip d’uns quants cercles de colors superposats i el nom del programari que hi havia a sota. Igual, un treball de 2 minuts al PhotoShop. I saps què? Vaig haver d’estar d’acord que era millor que el meu.
El que estic tractant és, doncs, que els programadors cauen en aquest parany de cometre el mateix error que vaig cometre. Acostumem a pensar en les IU i les pantalles de presentació que han de ser aquestes coses realment atractives i atractives que fan de l’aplicació destacar . Però no han de ser-ho, sincerament, no ho haurien de ser. Hauríem de prendre un programadors mentalitat i aplicar-la al disseny estètic - senzill, funcional, funciona.
En aquest article, analitzarem algunes maneres molt senzilles de crear una elegant UI / UX APP per a Android, encara que gairebé no tingueu experiència de disseny.
Tret que realment vulgui alguna cosa més, seguiu el disseny de materials
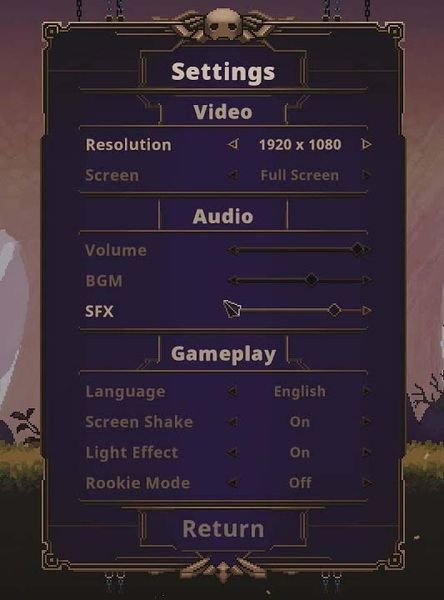
La vostra aplicació no ha de ser ' únic ” i “ destacar de la resta ” perquè sigui popular i tingui un bon aspecte. Això és el que fa Google Disseny de materials es va proposar assolir: un estàndard per a la interfície d’usuari de les aplicacions a tota la indústria i han fet una bona feina. Hi ha un munt d’aplicacions populars que s’adhereixen al Disseny de materials: alguns dels noms més importants de les aplicacions d’Android, com SwiftKey, Nova Launcher, Textra SMS, YouTube, només per citar-ne alguns.
L’objectiu principal del Disseny de materials és un disseny basat en targetes, amb una paleta de colors sòlida. Google va treballar amb els millors dissenyadors de la indústria, dibuixant molts elements de les pràctiques de disseny minimalistes, i després va publicar-ho tot de forma gratuïta; és una bona oferta, ja que els cursos de disseny de llocs web i d'aplicacions poden generar centenars de dòlars per a llibres electrònics, vídeos etc.
Començar amb el disseny de materials és increïblement senzill i hi ha un grapat d’eines que ho fan encara més senzill, que enumerarem a continuació:
- Editor de temes materials (macOS + Sketch)
- Complement de la paleta de colors de disseny de materials (PhotoShop / Illustrator)
- Disseny de materials UI Kit PSD (PhotoShop)
- Kit d'interfície d'usuari de disseny de materials d'Android ( Esbós)
- Generador de temes d’interfície d’usuari de materials
I si necessiteu inspiració per crear temes de disseny de materials senzills i elegants, consulteu aquests blocs de llista:
- MaterialDesignBlog: 15 exemples impressionants de disseny de materials ben fet
- MockPlus: 12 millors exemples de llocs web de disseny de materials per inspirar
- AndroidAuthority: les 10 millors aplicacions de disseny de materials per a Android
Els degradats de color són molt més fàcils del que es pensa
Per a una alternativa al disseny de materials, els gradients de dolor són simples, moderns i atractius. I podríeu pensar que els dissenyadors passen molt de temps pintant amb tots els colors o dissenyant el degradat definitiu. Us equivocaríeu: es pot fer en deu segons a PhotoShop.

10 segons a la interfície d'usuari de degradat de PhotoShop.
Fins i tot us guiaré per això, per mostrar-vos el fàcil que és.
Creeu un nou projecte PS per a mòbils ( 1080 x 1920 px @ 72 ppi funciona bé)

UIGradients.com: gran col·lecció de degradats prefabricats.
Anar a UIGradients.com i troba alguna cosa que t'agradi.

Copieu els valors hexadecimals de color dels degradats UIG
Copieu els colors de degradat de la vista prèvia.

Selector de gradient de PhotoShop.
Feu clic amb el botó dret sobre una capa buida de PS i aneu a Opcions de fusió> Superposició de degradat.
Feu clic directament a la previsualització del patró de degradat al menú desplegable; no feu clic al botó desplegable. En fer clic directament sobre el degradat s'obre l'editor de colors.

Introduïu valors hexadecimals des de UIGradient a l'eina de degradat PS.
Ara només cal enganxar els valors de color hexadecimal de UIGradient a l'editor de gradient PS.

Ajusteu-ho si cal. Ara teniu una formació professional de degradat per a la vostra aplicació per a Android.
Altres eines de degradat que val la pena consultar:
- WebGradients.com
- Generador de formes Android ( per generar formes mitjançant XML, amb opció de degradat)
Utilitzeu SVG en lloc de JPG / PNG
En lloc d’utilitzar PNG o JPG per als vostres elements gràfics (botons, logotips, etc.), realment hauríeu d’utilitzar SVG ( Gràfics vectorials escalables) en canvi. Això es deu al fet que els SVG es poden canviar de mida sense perdre la qualitat; per exemple, si augmenteu un JPG a un valor més gran, perd qualitat i es torna borrós / pixelat. Un SVG no ho fa. La gent intenta utilitzar enormes fitxers PNG que seran reduït a escala per adaptar-se a les pantalles d'Android; en canvi, podeu utilitzar SVG més petits que sí superat sense cap pèrdua de qualitat.
A més, els SVG poden ser fins a La mida del fitxer és d’un 60% a un 80% menor que PNG . Això significa que la vostra aplicació o lloc web per a mòbils es carregarà més ràpidament per a l'usuari i quedarà bé, independentment de la resolució de la pantalla.
Incloeu un mode fosc mitjançant Theme.AppCompat.DayNight
No cal dissenyar dos temes separats per incloure un tema de mode fosc / nocturn a la vostra aplicació. Està pràcticament integrat a la biblioteca AppCompat, només cal que l’activeu i editeu els valors.
Consulteu la guia d'Appual ' Com implementar un mode fosc a la vostra aplicació per a Android '.
Utilitzeu un kit de plantilla o d’interfície d’usuari mòbil
Si la vostra aplicació no requereix una interfície gràfica d’usuari personalitzada i elegant, no hi ha res dolent en utilitzar una plantilla o un kit. Les plantilles i els kits es poden utilitzar com a directrius inspiradores o, literalment, només podeu utilitzar la plantilla / kit tal qual, afegint els vostres propis botons i coses.
Alguns recursos fantàstics per a plantilles i kits d'Android II:
- SpeckyBoy - 50 kits d’interfície d’usuari per a mòbils gratuïts per a iOS i Android
- SketchAppSources - Recursos d'aplicacions de la IU d'Android ( Esbós)
- Freebiesbug - Kits d'interfície d'usuari PSD ( PhotoShop)