Al món modern, si mirem al voltant, podem veure que tot el que inclou electrònica està automatitzat fins a cert punt. Algunes persones adopten les últimes tècniques d'automatització a casa seva. En aquesta era moderna, la gent hauria d’optar per les últimes tècniques d’automatització per facilitar la seva vida. Normalment, a casa nostra, girem ACTIVAT , DESACTIVAT i ajustar la temperatura manualment als nostres aparells d’aire condicionat. Avui en dia, un sol component com un mòdul de relés es pot utilitzar per controlar diversos paràmetres electrònics d’una casa, per exemple, commutació d’aparells electrodomèstics, supervisió d’alarmes de seguretat, automatització de portes de garatge, etc. En aquest article, desenvoluparem un sistema que us permetrà controlar el vostre aire condicionat mitjançant una aplicació mòbil en lloc del comandament a distància. Com que el mòbil Android és el més habitual entre la gent, de manera que una aplicació Android és la millor opció per controlar el nostre aparell d’aire condicionat.

Control d'aire condicionat
Com configurar tots els perifèrics necessaris amb ESP32?
Per fer qualsevol projecte, cal saber quins són els components bàsics que caldrà per completar-lo. Per tant, un excel·lent enfocament abans de començar el treball és fer una llista completa de tots els components per estalviar temps i evitar la possibilitat d’encallar-se enmig del projecte. A continuació es mostra una llista completa de tots els components fàcilment disponibles al mercat. Després d’organitzar els components del maquinari, dissenyarem la nostra pròpia aplicació per a Android per controlar el nostre aire condicionat:
Pas 1: components utilitzats (maquinari)
- ESP32
- Mòdul de pantalla OLED MakerFocus I2C
- Resistència dependent de la llum
- Interruptor de polsador
- Receptor IR
- Resistència d'1 k ohmis (x4)
- BC 338 Transistor NPN
- Cables de pont
- Receptor TSOP
- Taula de pa
- Carregador Android
Pas 2: components utilitzats (programari)
Com anem a fer un commutador sense fils , necessitarem un botó per activar-lo i apagar-lo. Volem utilitzar un telèfon mòbil per fer funcionar aquest botó, de manera que haurem de desenvolupar una aplicació per a això. L’aplicació més convenient és una aplicació per a Android i hem d’instal·lar aquests dos programes per connectar-nos a aquesta aplicació. Tots dos es detallen a continuació:
- Android Studio
- JAVA JDK
Pas 3: Instal·lació d'Android Studio
Abans d’instal·lar-lo Android Studio , primer instal·larem JAVA JDK. Per instal·lar-ho, feu clic a exe dossier que heu baixat de l’enllaç anterior i feu clic a Següent fins que s’instal·li correctament. Ara seguiu els passos següents perquè el vostre símbol del sistema reconegui java com a ordre extern o intern.
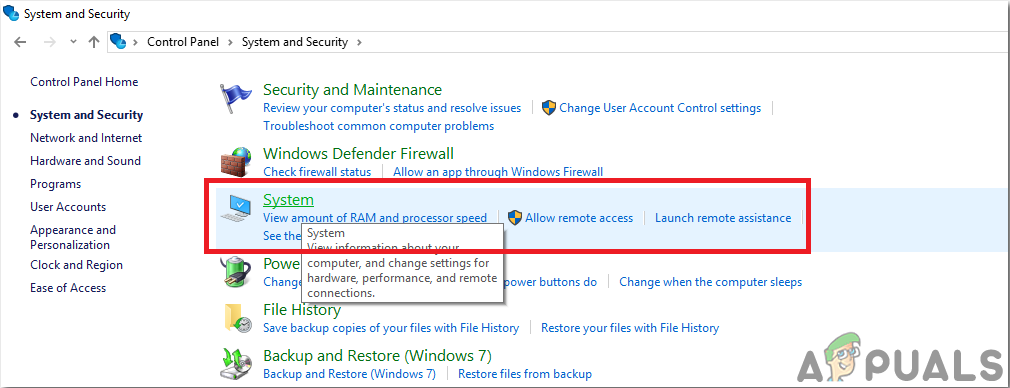
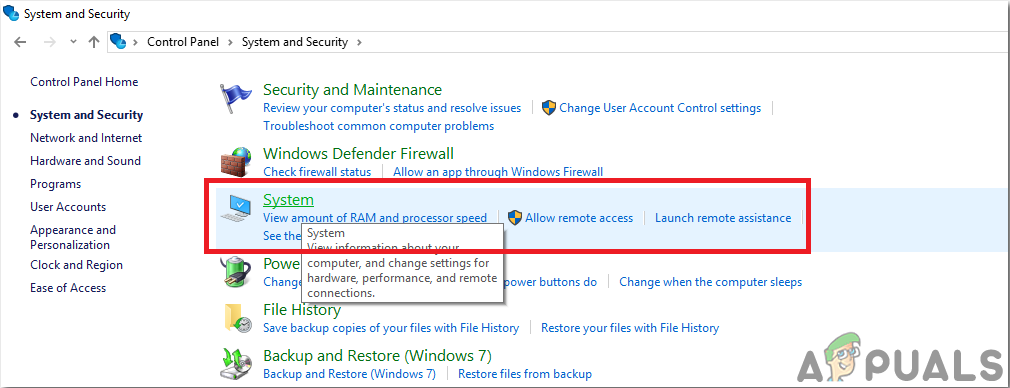
- Obert control Panel i feu clic a Sistema i seguretat .
- Fer clic a Sistema.

Sistema
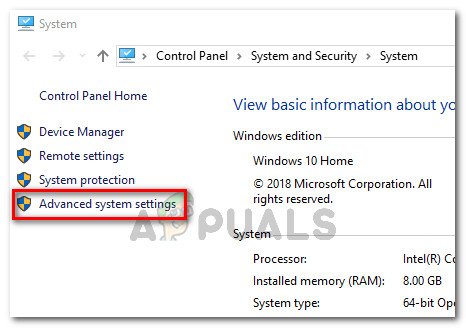
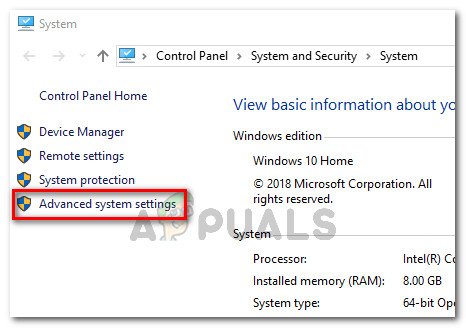
- Fer clic a Configuració avançada del sistema i després feu clic a Variables ambientals.

Configuració avançada del sistema
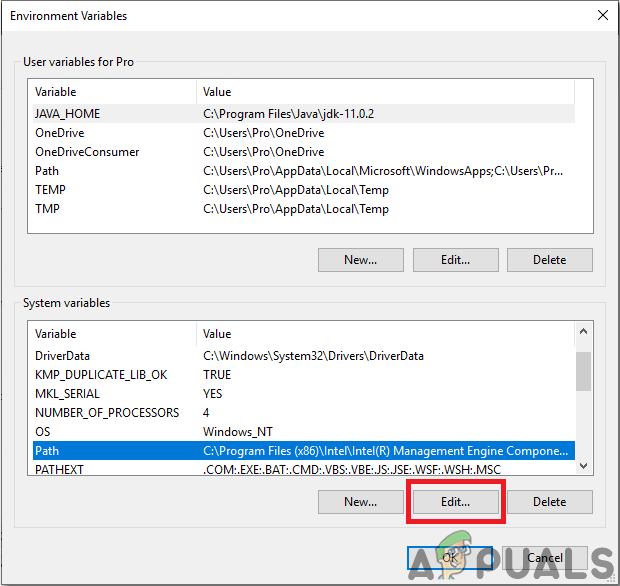
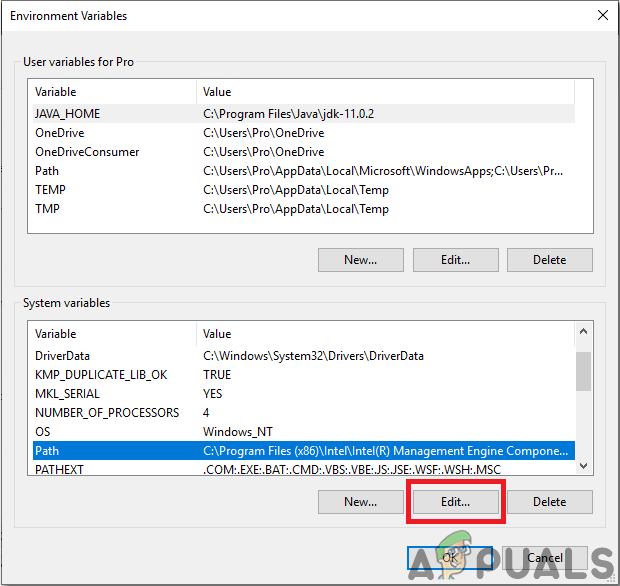
- A la secció Variable del sistema, feu clic al camí i, a continuació, feu clic a Edita. Una nova Edita la variable ambiental apareixerà el quadre.

Edita el camí
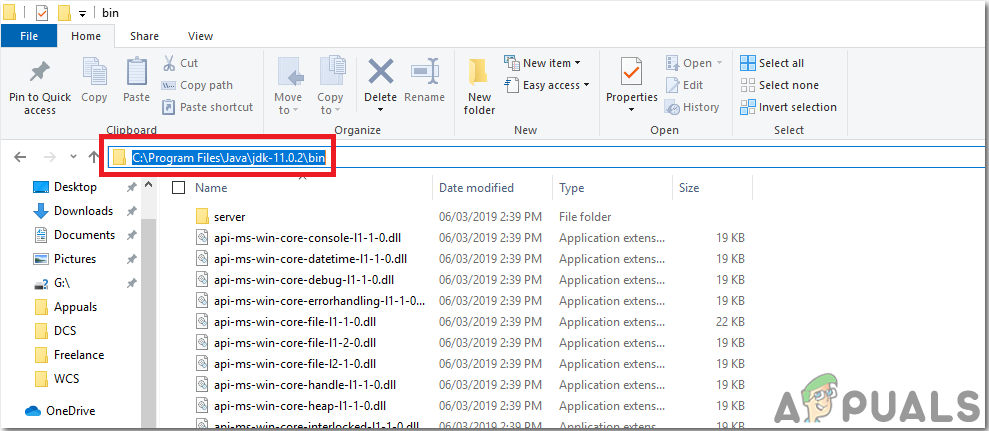
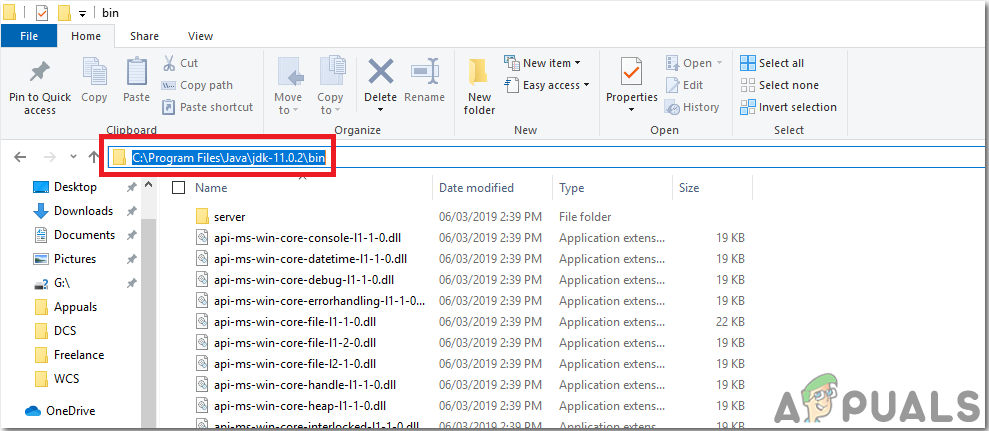
- Ara ves a C: Fitxers de programa Java al vostre PC. Obriu la carpeta JDK, feu clic a la carpeta bin i, a continuació, copieu el camí d'accés d'aquesta carpeta.

Camí de la carpeta Bin
- Ara aneu al quadre Edita la variable ambiental i feu clic a nou per crear una nova variable. Enganxeu el camí que heu copiat al pas anterior a la nova variable i deseu-lo.
- Ara per confirmar, si està completament instal·lat, obriu l'indicador d'ordres i escriviu java –versió.

Versió JAVA
Ara, ja que heu instal·lat amb èxit Java JDK al vostre ordinador. Instal·lem Android Studio al vostre ordinador. Instal·lar aquest programari és molt fàcil. Heu d’obrir el fitxer descarregat i fer clic a Següent fins que el programari estigui completament instal·lat.
Pas 4: connexió a Firebase
Ara, ja que hem instal·lat Android Studio, deixem-lo iniciar i fem un nou projecte per connectar-lo a la base de foc. Per fer-ho, seguiu els passos següents.
- Inicieu Android Studio i feu un projecte nou fent clic a Activitat buida .
- Ara anomeneu el vostre projecte com a computerSwitc, seleccioneu Kotlin com a idioma i seleccioneu el nivell mínim d'API segons el vostre telèfon mòbil.
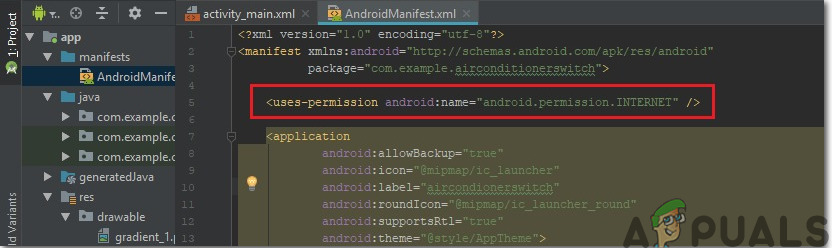
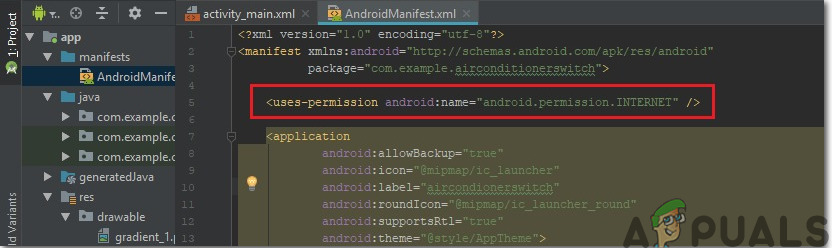
- Ja que farem servir Internet per controlar els pins del raspberry pi. Establirem permís a la nostra aplicació per accedir al wifi local. Per fer-ho, aneu a app> manifests> AndroidManifest.xml i afegiu l'ordre següent.

Permís d'Internet
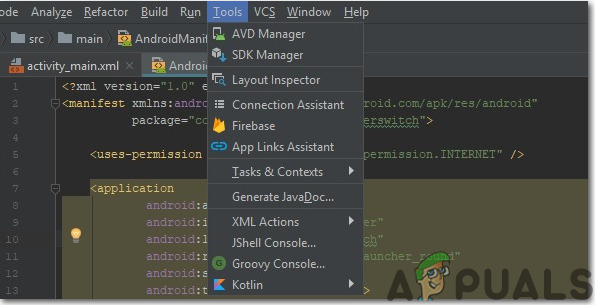
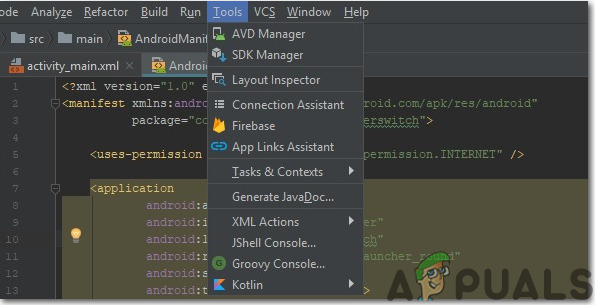
- Ara feu clic a n Eines. Apareixerà un menú desplegable, seleccioneu Firebase.

Connexió de Firebase
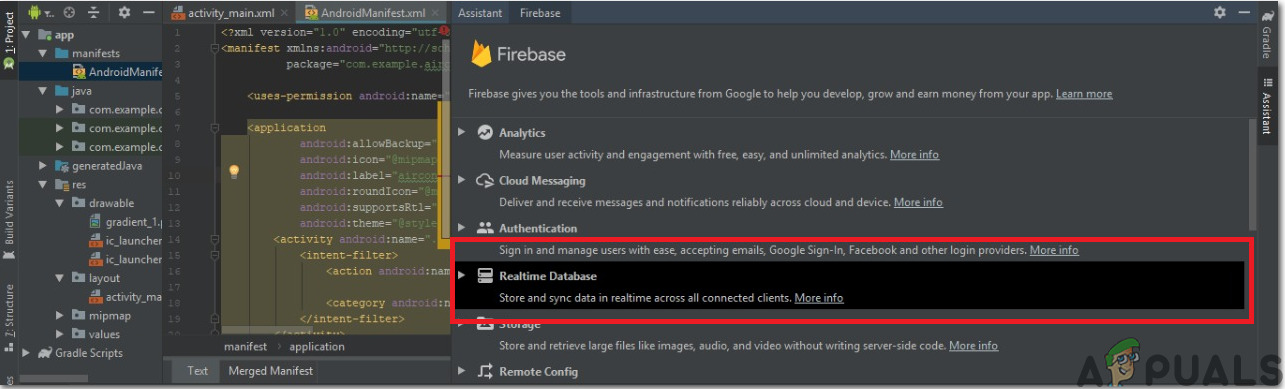
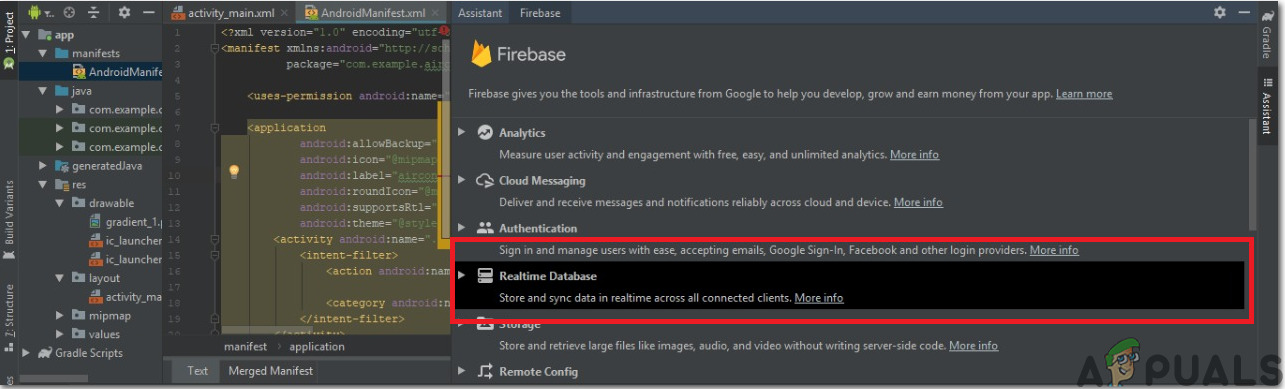
- Apareixerà un menú ampli a la part dreta de la pantalla que proporcionarà el menú de gairebé tots els serveis que proporciona Firebase. Però ara mateix el nostre focus principal és la base de dades en temps real. Feu clic a Base de dades en temps real. Un enllaç a ' Desa i recupera dades ' Apareixerà. Feu clic a aquest enllaç.

Assistent de Firebase
- Connecteu-vos Connecteu-vos a Firebase botó. Us portarà al navegador web predeterminat. En primer lloc, us demanarà que inicieu la sessió al vostre compte de Gmail. A continuació, feu clic a Afegiu la base de dades en temps real a la vostra aplicació i accepteu els canvis.
- Ara ves a Consola de Firebase . Allà veureu un projecte ja realitzat. El logotip d’Android a la icona d’aquest projecte significa que ja pertany a una aplicació per a Android.
- Des del Desenvolupar menú que apareix a la part esquerra de la pantalla, seleccioneu Base de dades. Un botó de Crea una base de dades apareixerà a la dreta. Feu clic sobre aquest botó.
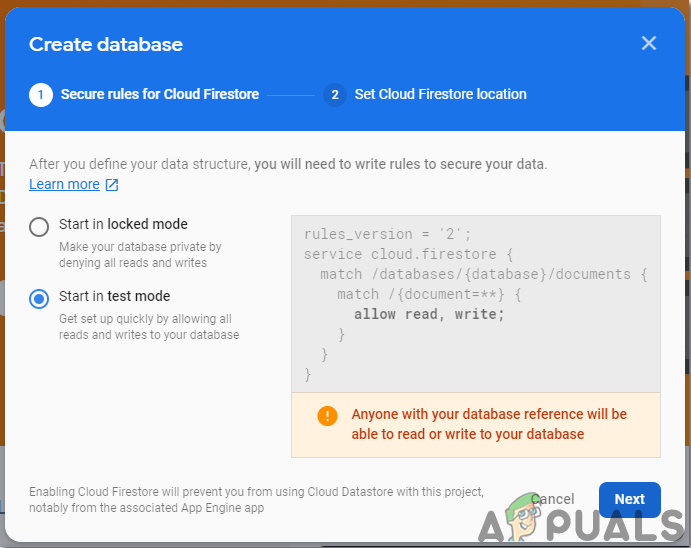
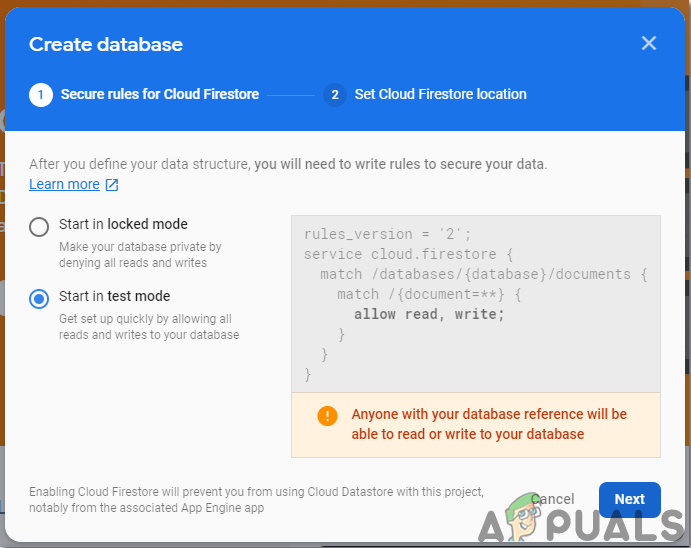
- Apareixerà un menú que us demanarà que configureu el mode de la vostra base de dades. Fer clic a mode de prova i després feu clic a Activa .

Mode de prova
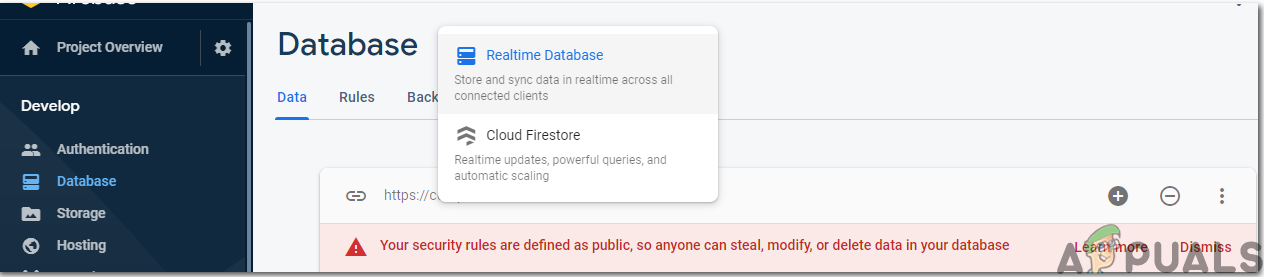
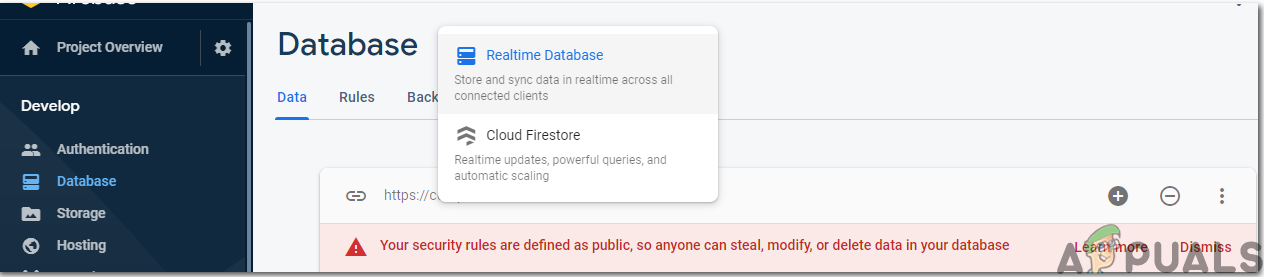
- Ara, un pas realment important que cal recordar és canviar el fitxer Cloud Firestore a Base de dades en temps real. Per fer-ho, feu clic al botó que apareix a la imatge següent i canvieu l'opció desitjada.

Firebase en temps real
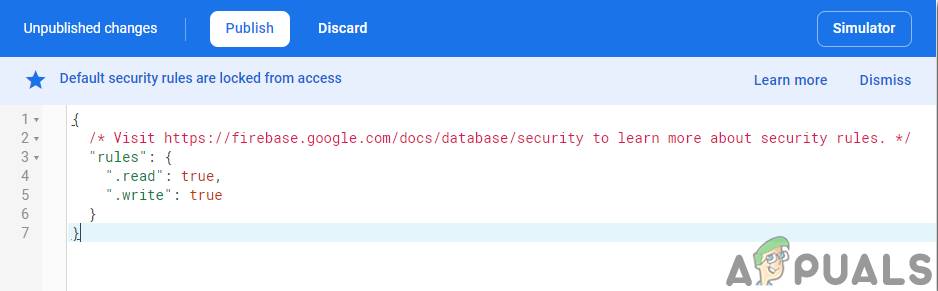
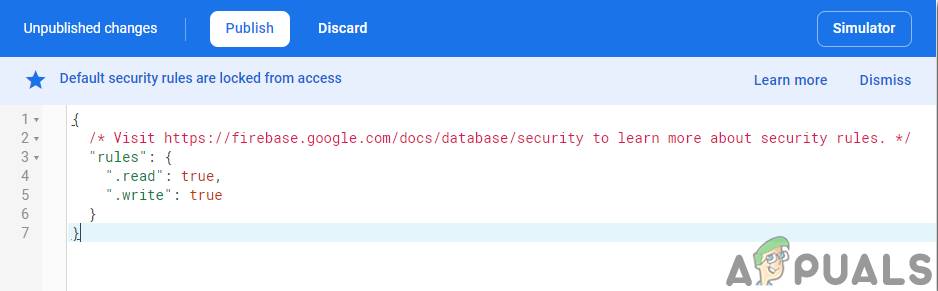
- Ara feu clic a Normes i canvieu les configuracions a És cert . Un cop fet tot, feu clic a Publica .

Canvi de configuracions
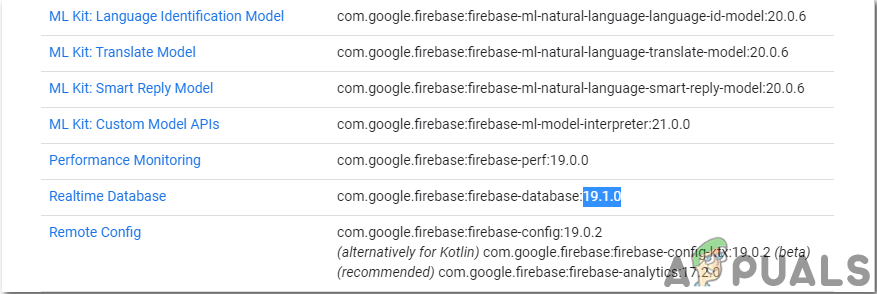
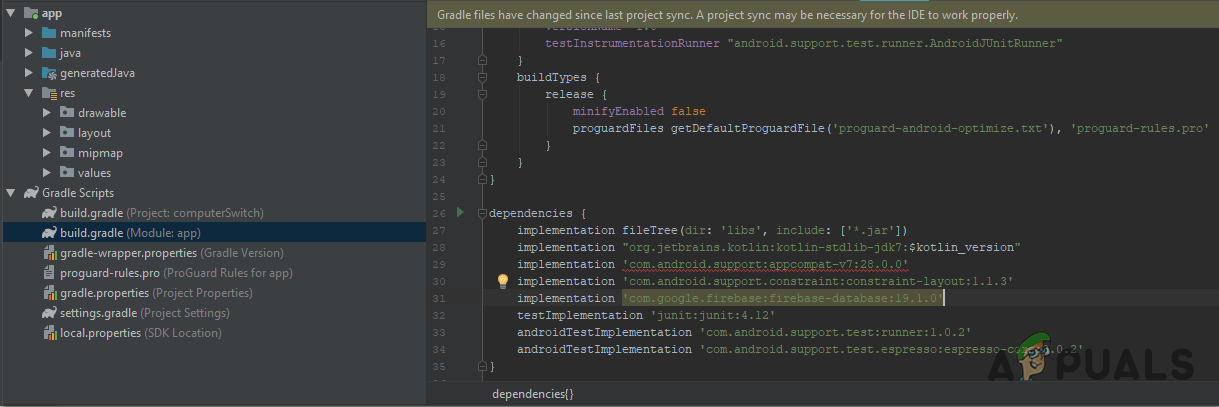
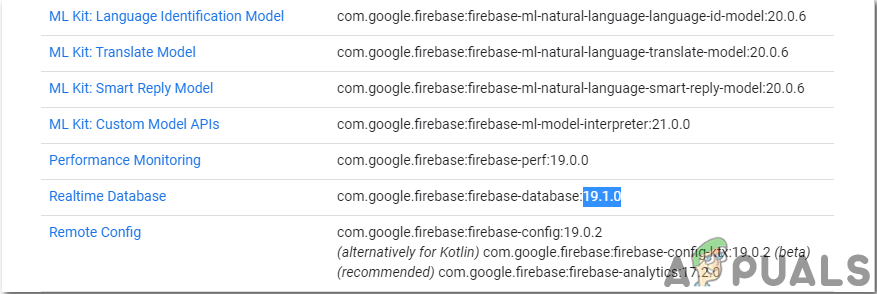
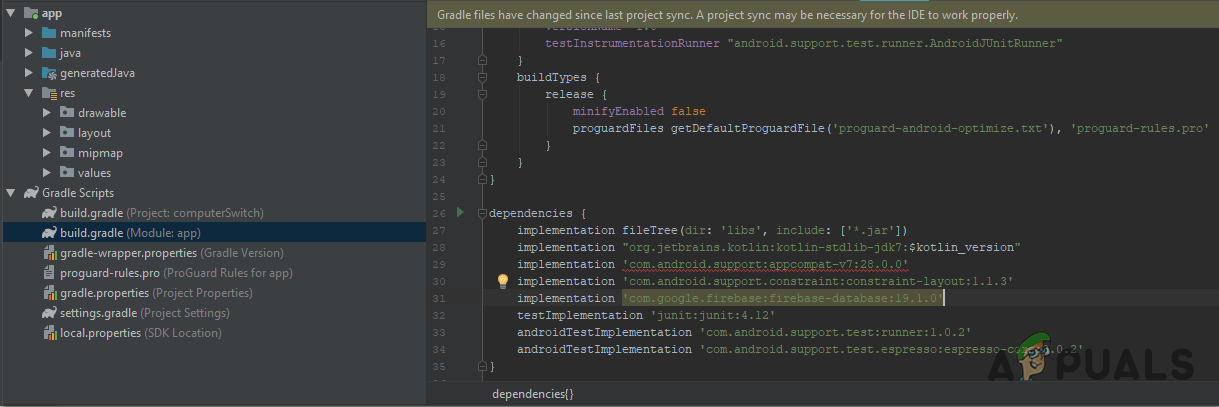
- Una cosa que heu de fer a part de connectar Firebase és actualitzar la versió de la base de dades. Per a això, feu clic a vés a documents . Ara feu clic a guies i seleccioneu Guies d'Android de la llista que apareix a la pantalla. Desplaceu-vos cap avall fins que aparegui una taula. Cerqueu la base de dades en temps real en aquesta taula i trobeu-ne la versió. en el meu cas, ho és 19.1.0.

Versió
- . Fer clic a Scripts de Gradle, un menú a la part esquerra de la pantalla. A continuació, seleccioneu construït. gradle (Mòdul: aplicació). Ara, al codi, cerqueu la versió de la base de dades en temps real i substituïu-la per la nova.

Versió de Firebase
- Ara sincronitzeu el projecte fent clic al botó de sincronització que apareix a la part superior de la pantalla.
Pas 5: creació del disseny
Ara, com que la nostra aplicació per a Android està connectada a Firebase, permetem fer un disseny de la nostra aplicació que l’usuari utilitzarà per encendre o apagar l’ordinador. Per fer un disseny, aneu a aplicació> res> disseny> activitat_main.xml. on dissenyarem un disseny. Copieu allà el codi que es mostra a continuació per fer una visualització de text.
El disseny de la nostra aplicació serà així:

Disseny de l'aplicació
Pas 6: Introducció a ESP32
Si no heu treballat abans amb Arduino IDE, no us preocupeu, perquè a continuació es mostra un pas a pas per configurar Arduino IDE.
- Descarregueu la versió més recent d'Arduino IDE des de Arduino.
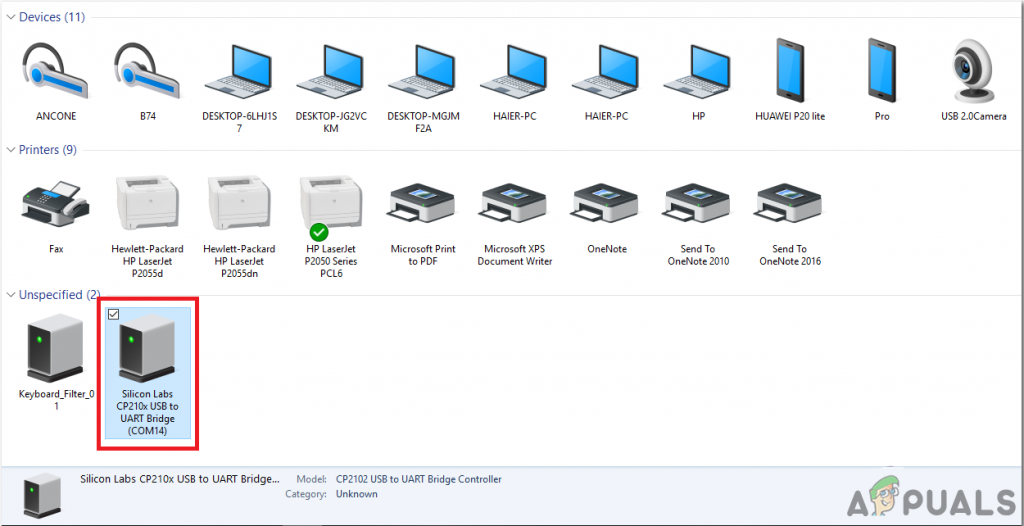
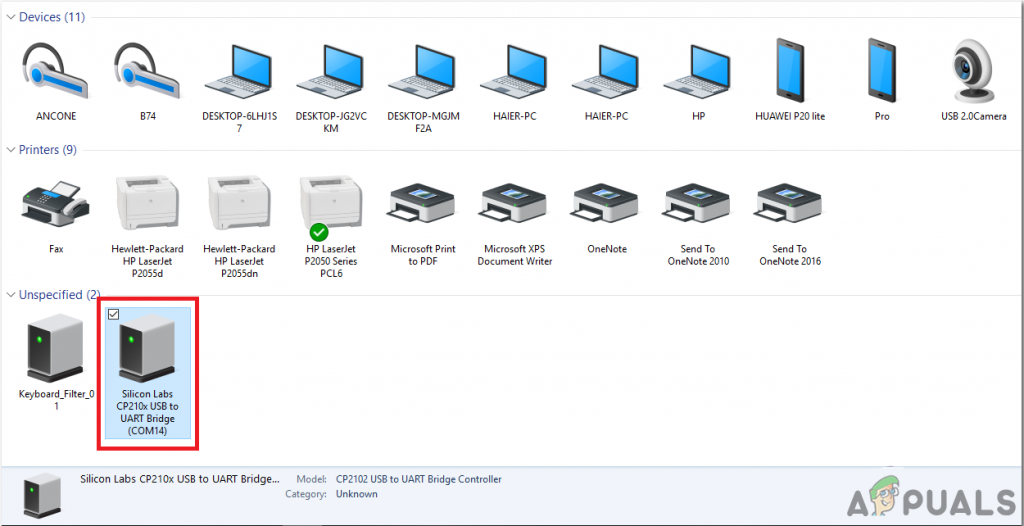
- Connecteu la vostra placa Arduino al PC i obriu el Tauler de control. Fer clic a Maquinari i so. Ara obert Dispositius i impressora i cerqueu el port al qual està connectada la vostra placa. En el meu cas ho és COM14 però és diferent en diferents ordinadors.

Buscant Port
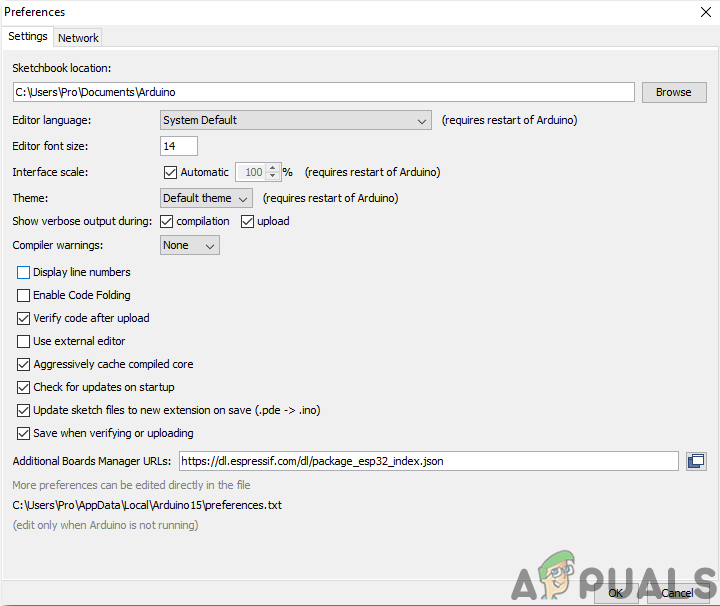
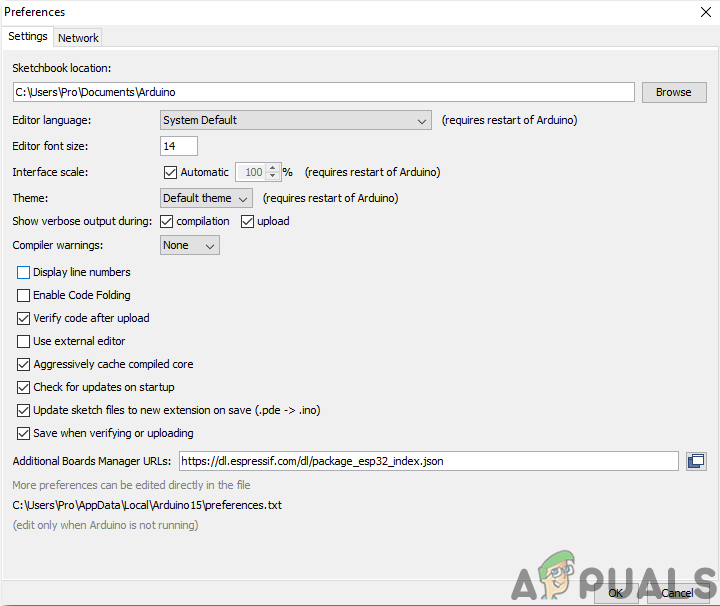
- Feu clic a Fitxer i després a Preferències. Copieu el següent enllaç a URL del gestor de la junta addicional. ' https://dl.espressif.com/dl/package_esp32_index.json '

Preferències
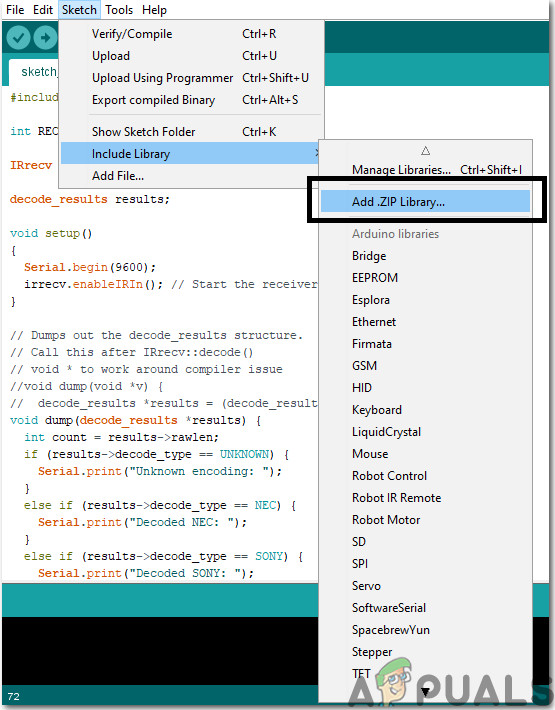
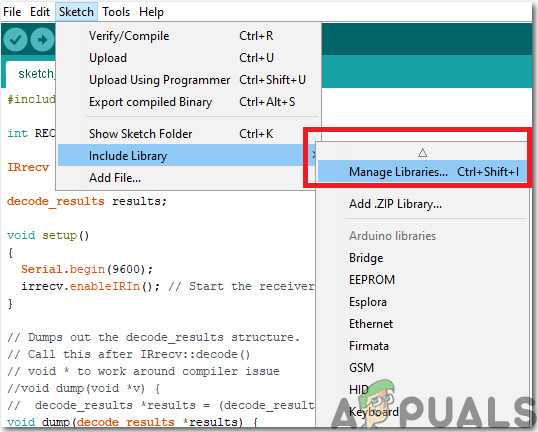
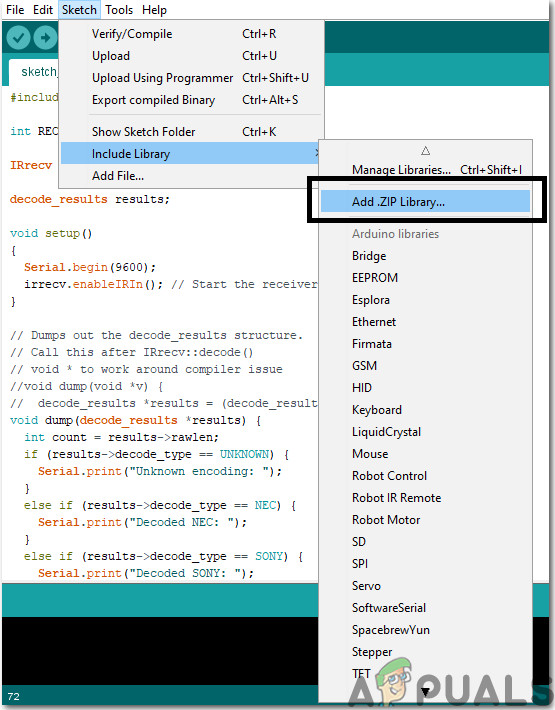
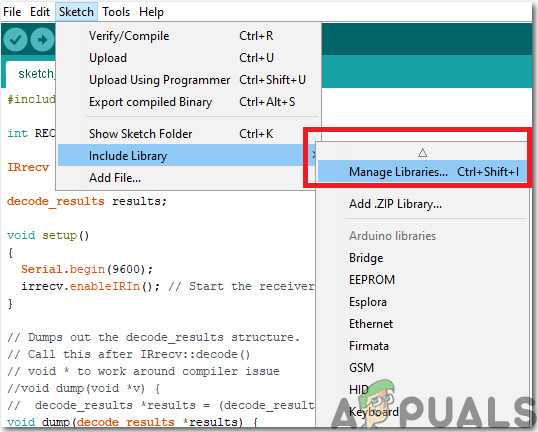
- Ara, per utilitzar ESP32 amb Arduino IDE, hem d’importar biblioteques especials que ens permetin gravar codi a ESP32 i utilitzar-lo. aquestes dues biblioteques s'adjunten a l'enllaç que es mostra a continuació. Per incloure la biblioteca, aneu Esbós> Inclou biblioteca> Afegeix biblioteca ZIP . Apareixerà un quadre. Cerqueu la carpeta ZIP a l'ordinador i feu clic a D'acord per incloure-les.

Biblioteca inclosa
- Ara ves a Esbós> Inclou biblioteca> Gestiona les biblioteques.

Gestioneu les biblioteques
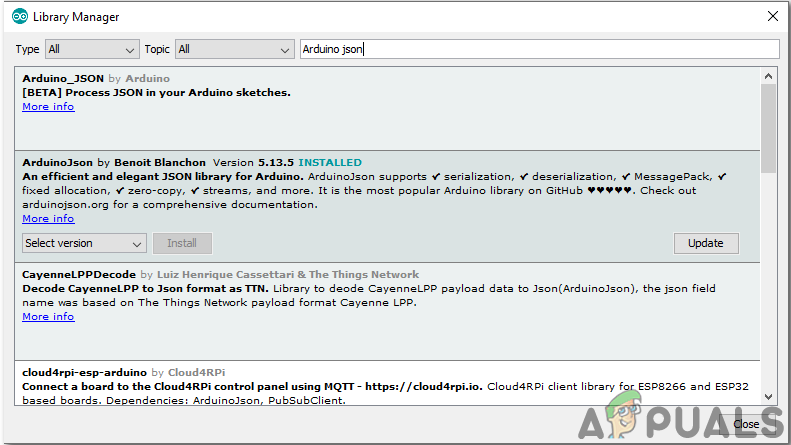
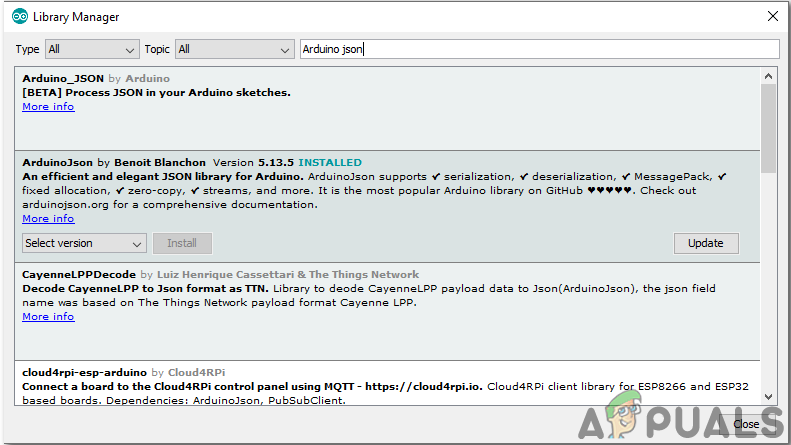
- S'obrirà un menú. A la barra de cerca, escriviu Arduino JSON. Apareixerà una llista. Instal·la Arduino JSON de Benoit Blanchon.

Arduino JSON
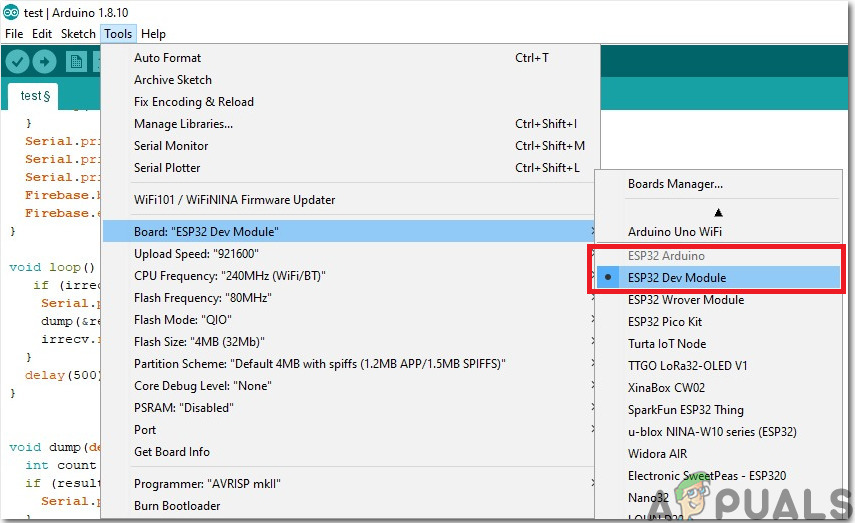
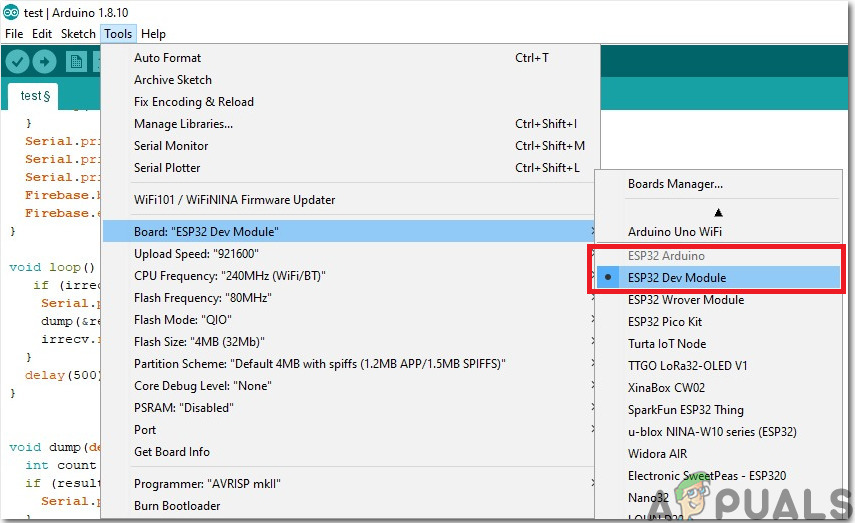
- Ara feu clic a Eines. Apareixerà un menú desplegable. Estableix el tauler a Mòdul de desenvolupament ESP.

Configuració del tauler
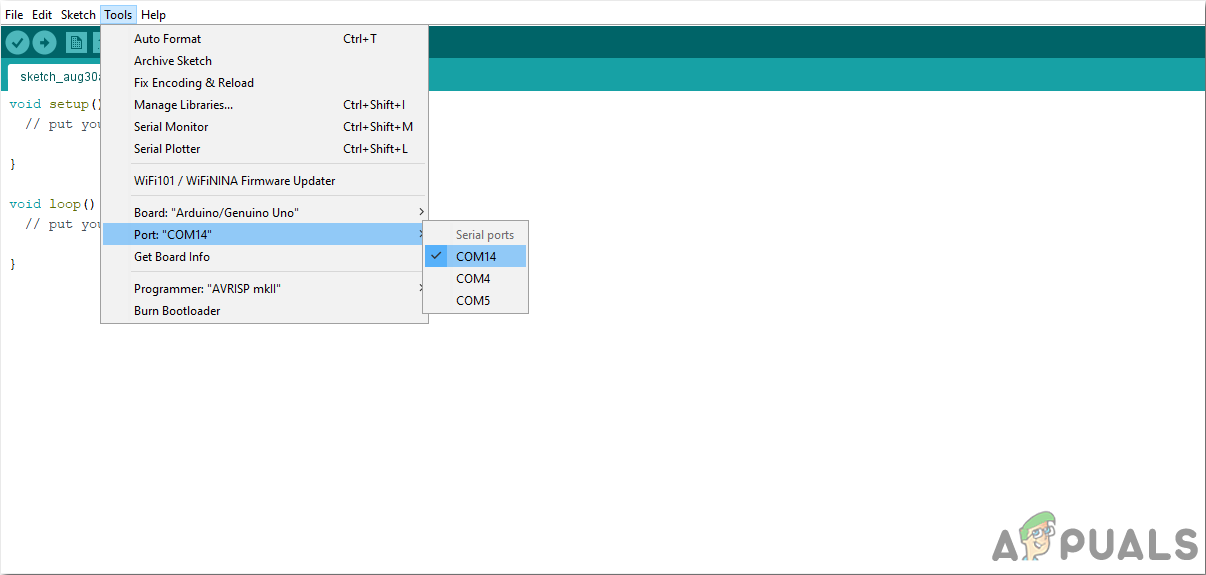
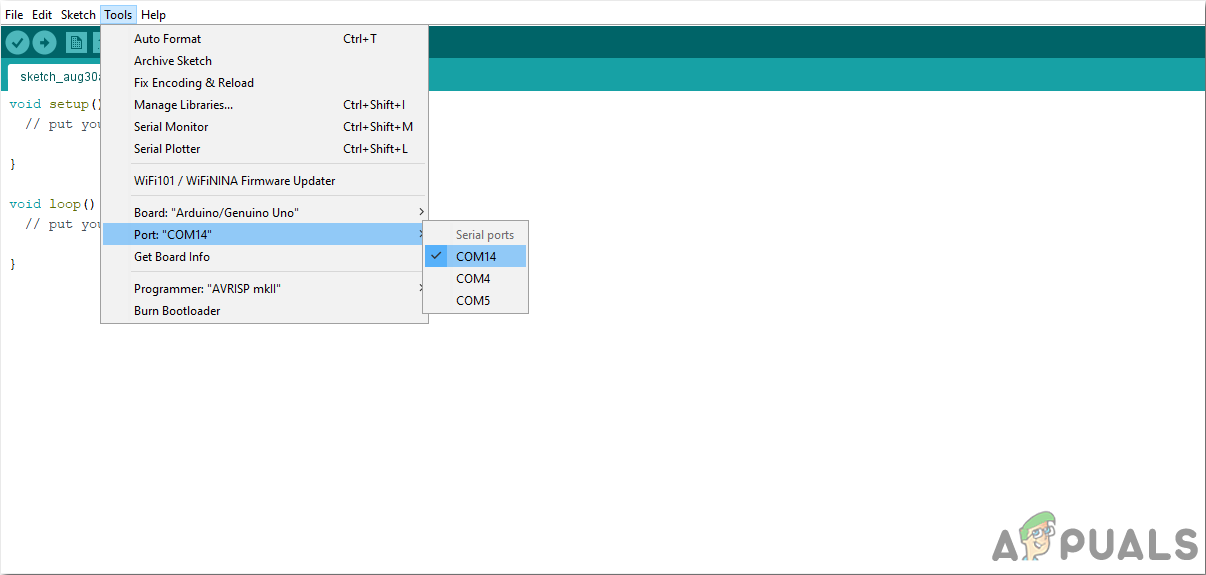
- Torneu a fer clic al menú Eina i configureu el port que heu observat abans al tauler de control.

Configuració del port
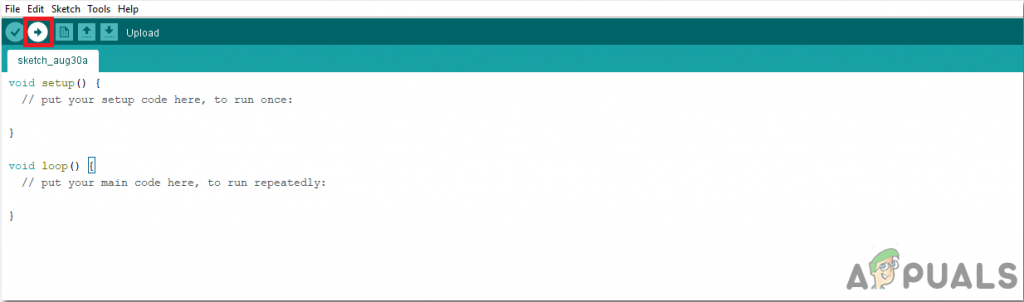
- Ara pengeu el codi que s’adjunta a l’enllaç següent i feu clic al botó de càrrega per gravar el codi al microcontrolador ESP32.

Pujar
Així que ara, quan pengeu el codi, es pot produir un error. Aquest és l'error més comú que es pot produir si utilitzeu una nova versió de l'IDE Arduino i l'Arduino JSON. A continuació es detallen els errors que podeu veure a la pantalla.
Al fitxer inclòs des de C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, des de C: Users Pro Desktop airconditioner code code.ino: 2: C : Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: error: StaticJsonBuffer és una classe d'ArduinoJson 5. Consulteu arduinojson.org/upgrade per aprendre a actualitzar el vostre programa a ArduinoJson. versió 6 StaticJsonBuffer jsonBuffer; ^ Al fitxer inclòs des de C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, des de C: Users Pro Desktop airconditioner code code.ino: 2: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: error: StaticJsonBuffer és una classe d'ArduinoJson 5. Consulteu arduinojson.org/upgrade per obtenir informació sobre com actualitzar el vostre programa a ArduinoJson versió 6 retorna StaticJsonBuffer (). ParseObject (_data); ^ S'han trobat diverses biblioteques per a 'WiFi.h' Usat: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi No s'utilitza: C: Program Files ( x86) Arduino libraries WiFi Usant biblioteca WiFi a la versió 1.0 de la carpeta: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi Utilitzant la biblioteca IOXhop_FirebaseESP32-master a la carpeta: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master (heretat) Usant la biblioteca HTTPClient a la versió 1.2 a la carpeta: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries HTTPClient Ús de la biblioteca WiFiClientSecure a la versió 1.0 de la carpeta: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFiClientSecure Ús de la biblioteca ArduinoJson a versió 6.12.0 a la carpeta: C: Users Pro Documents Arduino libraries ArduinoJson exit status 1 Error en compilar la placa ESP32 Dev Module.
No hi ha res de què preocupar-se perquè podem eliminar aquests errors seguint alguns senzills passos. Aquests errors es produeixen perquè la nova versió d'Arduino JSON té una altra classe en lloc de StaticJsonBuffer. Aquesta és la classe de JSON 5 en realitat. Per tant, simplement podem eliminar aquest error actualitzant la versió d’Arduino JSON del nostre IDE Arduino. Simplement aneu a Esbós> Inclou biblioteca> Gestiona les biblioteques. Buscar Arduino JSON de Benoit Blanchon que heu instal·lat abans. Desinstal·leu-lo primer i definiu-ne la versió 5.13.5. Ara, ja que hem definit una versió antiga d'Arduino JSON, torneu-la a instal·lar i torneu a compilar el codi. Aquesta vegada, el vostre codi es compilarà correctament.
Pas 7: entendre el codi
El codi d’aquest projecte és molt senzill i s’explica breument a continuació. A més, també es pot descarregar el codi amb les biblioteques necessàries Aquí.
1. Al principi, hem d'incloure dues biblioteques que s'utilitzaran per connectar el nostre codi a la base de dades de Firebase i la segona per utilitzar el sensor IR amb el nostre microcontrolador. A continuació, afegirem l’amfitrió i l’autenticació de la nostra base de foc perquè després de la nostra ESP32 seria capaç de trobar el nostre base de dades . A continuació, proporcionarem el SSID i la contrasenya de la nostra connexió a Internet local. Aleshores, hem de fer un objecte perquè puguem empènyer i fer sortir dades del nostre núvol. A continuació, definirem el pin al qual estarà connectat el nostre sensor i també crearem un objecte per manejar les dades que provenen del sensor IR.
#include #include #include #define FIREBASE_HOST 'coma-patient.firebaseio.com' #define FIREBASE_AUTH 'UrzlDZXMBNRhNdc5i73DRW10KFEuw8ZPEAN9lmdf' #define WIFI_SSID 'PRO' #define WIFI_PD int RECV_PIN = 19; IRrecv irrecv (RECV_PIN); resultats decode_results;
2. configuració nul·la () , és el bucle que s'executa quan es prem el botó d'activació o quan el microcontrolador està engegat. Aquí iniciarem el receptor del nostre sensor IR i escriurem el codi per començar a connectar el nostre microcontrolador a la connexió a Internet local.
configuració nul·la () {Serial.begin (115200); pinMode (RECV_PIN, INPUT); irrecv.enableIRIn (); // Inicieu el receptor // connecteu-vos a wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('connectant'); while (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); retard (500); } Serial.println (); Serial.print ('connectat:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); Firebase.enableClassicRequest (firebaseData, true); }3. bucle buit () és una funció que s'executa repetidament en un bucle. Aquí aquest codi està comprovant si els valors provenen del sensor.
bucle buit () {if (irrecv.decode (& results)) {Serial.println (results.value, HEX); bolcar (& resultats); irrecv.resume (); // Rebre el següent valor} retard (500); }4. buidatge de buidatge () és una funció que s'utilitza per identificar primer el model del comandament a distància que envia el senyal al sensor. també aboca l'estructura decode_results.
buidatge buit (decode_results * results) {int count = results-> rawlen; if (resultats-> decode_type == UNKNOWN) {Serial.print ('Codificació desconeguda:'); } else if (resultats-> decode_type == NEC) {Serial.print ('NEC descodificat:'); } else if (resultats-> decode_type == SONY) {Serial.print ('SONY descodificat:'); } else if (resultats-> decode_type == RC5) {Serial.print ('RC5 descodificat:'); } else if (resultats-> decode_type == RC6) {Serial.print ('Decoded RC6:'); } a else if (resultats-> decode_type == PANASONIC) {Serial.print ('PANASONIC decodificat - Adreça:'); Serial.print (resultats-> panasonicAddress, HEX); Serial.print ('Valor:'); } else if (resultats-> decode_type == JVC) {Serial.print ('JVC descodificat:'); } Serial.print (resultats-> valor, HEX); Serial.print ('('); Serial.print (resultats-> bits, DEC); Serial.println ('bits)'); Serial.print ('Raw ('); Serial.print (count, DEC); Serial.print ('):'); for (int i = 0; i rawbuf [i] * USECPERTICK, DEC); } else {Serial.print (- (int) results-> rawbuf [i] * USECPERTICK, DEC); } Serial.print (''); } Serial.println (''); }Pas 8: Preparació del maquinari
Després de gravar el codi a l'ESP32, hem de preparar el maquinari i connectar-lo a la paret o a qualsevol altre lloc adequat a prop de l'aire condicionat. Connecteu els components a la taula de treball seguint el diagrama que es presenta a la part superior. Després de muntar el circuit, engegueu el mòdul ESP mitjançant el carregador Android. És millor dissenyar la carcassa del maquinari a casa o simplement col·locar el maquinari dins de la funda Raspberry Pi.
Pas 9: G Viu tocs finals
Després de muntar el maquinari el provarem. Connecteu el carregador d'Android a l'ESP32 i enceneu-lo i assegureu-vos que el telèfon tingui una bona intensitat de senyals del vostre local connexió a Internet . Obriu l'aplicació i premeu el botó, veureu que ara podeu controlar el vostre CA amb la vostra aplicació mòbil.
Això era tot per avui, espero que us hagués agradat llegir aquest article i, després de fer el vostre propi prototip per controlar el vostre aparell d’aire condicionat a casa, no us oblideu de compartir la vostra experiència.