

Creació de les vostres sales de realitat virtual
hi ha
- Un cop tingueu un model / pla de planta 3D a Archilogic, podeu anar a l’editor Archilogic Furnishing per deixar els mobles a les habitacions. Si no us agrada cap moble i voleu importar el vostre, també podeu importar models 3D de programes com Model 3D, SketchUp, Blender, 3ds Max. Archilogic té documentació sobre com importar models 3D de cadascun d'aquests programes.
- Si realment esteu creant un aparador de realitat virtual, podeu continuar creant Marcadors de càmeres a Archilogic: aquests centraran la càmera en parts 'importants' del vostre model, com si estiguéssiu presentant una casa. Però si seguiu aquesta guia només per construir la vostra pròpia sala de realitat virtual, només necessiteu la perspectiva predeterminada en primera persona.
- Un cop hagueu moblat / editat el vostre model 3D al vostre gust, és hora de convertir-lo en un aparador de realitat virtual.
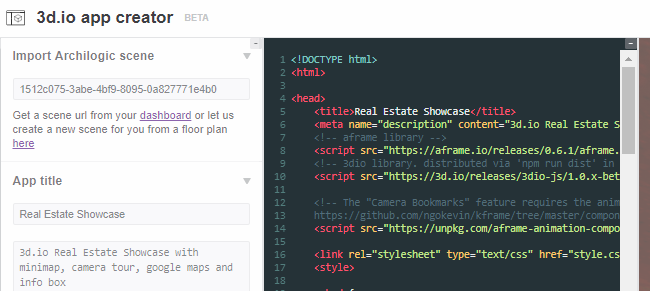
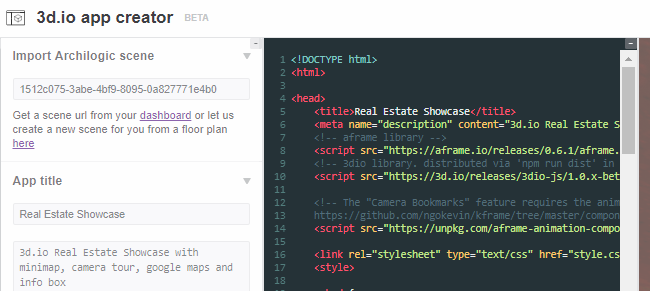
- Aneu al 3D.io AppCreator i feu clic a 'Fes una còpia' a la part superior dreta: es clonarà la plantilla actual i se'n crearà una de nova.
- Al quadre 'Importa escena Archilogic', enganxeu el vostre codi de cadena d'escena / model 3D que heu importat anteriorment a Archilogic. S’importarà automàticament a l’escena, juntament amb totes les modificacions dels vostres mobles, els marcadors de la càmera, etc.

- Un cop importada la vostra escena, comenceu a personalitzar-la completament al vostre gust, afegint una 'imatge de fons' ( el que sembla fora de les finestres, bàsicament).
- Ara el poder real de tot això prové de l’editor A-Frame / HTML. Per accedir-hi, feu clic a la pestanya 'Codi' del creador d'aplicacions. Aquí és on inclourà coses que heu codificat en A-Frame / HTML, com ara una taula de pòquer en temps real, una pantalla de pel·lícula, etc. Amb això podeu fer-vos molt complex.

- Si voleu que el vostre aparador de VR sigui 'multijugador', de manera que, per exemple, els vostres amics puguin jugar a la taula de pòquer o veure una pel·lícula amb vosaltres, voldreu un codi A-Frame multijugador en temps real. Podeu crear-ne un si teniu experiència suficient o proveu un dels següents codis A-Frame habilitats per a diversos jugadors:
- AFrame Multiplayer WebVR en temps real
- AFrame en xarxa
- DD
A excepció de Lance.GG, que és realment avançat i molt més per als desenvolupadors de jocs reals, un AFrame multijugador bàsicament deixarà caure 'avatars' al vostre aparador de realitat virtual per a cada persona connectada: estaran representats per 'entitats' que normalment podeu personalitzar al codi AFrame.
Llegiu les instruccions de cadascun per veure quin és el millor per a vosaltres; normalment, només heu de deixar caure el codi A-Frame a la secció Codi 3D.Io, però també és possible que hàgiu d'executar un servidor a l'ordinador perquè els vostres amics es connectin .
Això és!
4 minuts de lectura

























![Error de connexió de xarxa 0x00028002 [Solució ràpida]](https://jf-balio.pt/img/how-tos/95/network-connection-error-0x00028002.png)