Flash Player d’Adobe fa temps que s’utilitza com a reproductor de vídeo principal a Internet. Va regnar durant molt de temps, però s'està substituint per protocols més ràpids, eficients i que faciliten la gestió de fitxers. Google Chrome també ha començat a bloquejar Flash i aviat acabarà completament el seu suport per a Adobe Flash. Pot passar un temps per substituir completament aquest protocol heretat, però sens dubte aporta els seus avantatges. Alguns dels navegadors més recents tenen suports natius per a HLS (transmissió en directe HTTP).
HTML5 i HLS són protocols de codi obert, cosa que significa que qualsevol persona pot modificar el seu codi i utilitzar-lo al seu lloc web, de forma totalment gratuïta. La codificació d’un vídeo en diversos estàndards diferents de qualitat de reproducció, els subtítols inclosos i l’optimització de la qualitat del vídeo segons l’amplada de banda es fan perfectes amb la transmissió de vídeo HLS. A causa de HTML natiu etiqueta, la transmissió HTML5 inclou el codi, cosa que facilita la transmissió mitjançant HLS i DASH. DASH i HLS descomponen un flux de vídeo en petits segments que es poden utilitzar per a un reproductor de vídeo HTML5. Redueixen el temps que haureu d’emmagatzemar en memòria intermèdia un vídeo abans que comenci a reproduir-se i els problemes de tartamudeig que pugueu trobar quan mireu una reproducció. Els avantatges no només es restringeixen al visor, sinó que també s’estenen al proveïdor de contingut.
Inseriu un reproductor de vídeo HTML5 al vostre lloc web mitjançant JWPlayer
Abans de començar, us recomanem que obtingueu el JWPlayer aquí . Amb l'augment de HLS i DASH que s'utilitzen amb finalitats de transmissió adaptativa, han sorgit molts reproductors de vídeo que sens dubte proporcionen als usuaris la seva bona part dels avantatges. Un d'aquests reproductors que ha resistit els reptes de tant en tant i que és utilitzat per gent com ESPN i Sony Pictures és JWPlayer. La càrrega de contingut, la inserció del reproductor de vídeo a HTML5, iOS, Android i Fire OS es faciliten amb el codi nadiu de JWPlayer, que podeu personalitzar per obtenir una experiència d’usuari encara millor. Però avui ens centrem en els reproductors de vídeo HTML5 i en com podeu utilitzar HLS i DASH per a una millor transmissió adaptativa.
Què ofereix JW Player?
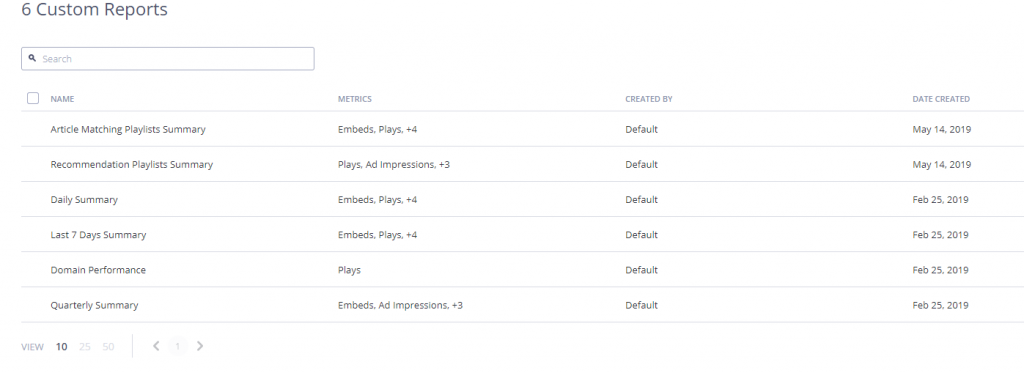
A més de proporcionar-vos una plataforma per penjar els vostres vídeos i convertir-los en una llista de reproducció, JWPlayer també us permet visualitzar estadístiques en temps real dels vostres vídeos penjats proporcionant-vos informes de les vostres programacions d’anuncis i informes personalitzats.

Informes personalitzats
JWPlayer també facilita la gestió de contingut per al vostre lloc web amb CMS, ja que us permet gestionar fàcilment els subtítols, miniatures, metadades, etc.
Càrrega de vídeos a JWPlayer

Pengeu vídeos
Abans de començar a incrustar JWPlayer al vostre lloc web HTML5, és important que primer pengeu els vídeos respectius a la plataforma JWPlayer. Afortunadament, no és una tasca molt complexa, ja que tot el que heu de fer és seleccionar el fitxer que voleu penjar.
Un cop s'ha penjat el vídeo, podeu començar a editar la secció de metadades d'aquest vídeo, veure les analítiques i controlar el trànsit, etc., o obtenir fonts de HLS i penjar subtítols des de la pestanya Actius.
Personalitzant el reproductor de vídeo HLS i DASH
Abans d’incrustar un reproductor de vídeo, primer heu d’afegir una biblioteca de reproductors al vostre lloc. Hi ha tres maneres de dur a terme aquesta gesta. Allotjats automàticament, allotjats al núvol i allotjats al núvol amb trucades a l'API. La diferència entre allotjament en núvol i allotjament en núvol amb trucades API es basa simplement en les trucades API. Es recomana que els desenvolupadors que vulguin gestionar la implementació del seu reproductor de vídeo mitjançant trucades API. Per als autònoms, la versió del reproductor està totalment controlada per vosaltres. És important tenir en compte que la llicència del reproductor no es gira automàticament i s’ha de fer manualment quan s’utilitza l’autoamfitrió.

Personalització del reproductor allotjat al núvol
Com podeu veure aquí, el reproductor allotjat al núvol es pot personalitzar i polir al vostre gust. Per exemple, el jugador pot tenir una mida de resposta o una de fixa. La reproducció es pot configurar en bucle, silenciar en iniciar, etc. A més, també podeu canviar el color per defecte del reproductor, les recomanacions dels vídeos i molt més.
Un cop tingueu tot això a punt, haureu de penjar el codi de la biblioteca del jugador allotjat al núvol a la pàgina web per permetre que JWPlayer es carregui al vostre lloc web.
Inserció del reproductor de vídeo
Per defecte, JWPlayer prefereix automàticament els motors multimèdia HTML5, de manera que no us haureu de preocupar d’establir una preferència principal. Tot i això, és possible que alguns casos us demanin que canvieu això. Quan això passi, podeu personalitzar el reproductor i configurar-lo al vostre gust.
Un cop hàgiu penjat la biblioteca de reproductors allotjats al núvol a l'etiqueta de la vostra pàgina web, el següent pas és carregar el codi incrustat. En primer lloc, creeu un fitxer etiqueta a on ha d'aparèixer el JWPlayer. Truqueu al setup () amb la propietat de la llista de reproducció per trucar al reproductor al destinatari .
A continuació es mostra un exemple de mostra setup () codi subministrat pels mateixos desenvolupadors de JWPlayer:
jwplayer ('myElement'). setup ({'playlist': 'https://example.com/myVideo.mp4
![[CORREGIR] Error 'Autenticació addicional necessària' a Xbox One](https://jf-balio.pt/img/how-tos/14/additional-authentication-needed-error-xbox-one.png)